I’ve run into a number of photographers entering the Joseph Miller 5th Annual Abstract Photography Exhibit who are taking advantage of what I keep referring to as a Rounding filter.
Although I am not especially fond of the effect, with the right source image it can produce a very appealing final image.
Because it simply takes advantage of the Polar Coordinates filter in Photoshop, I wrote a quick action to execute the filters in the right order. I could not find an effective way to produce the square image. So I did not include that in the action.
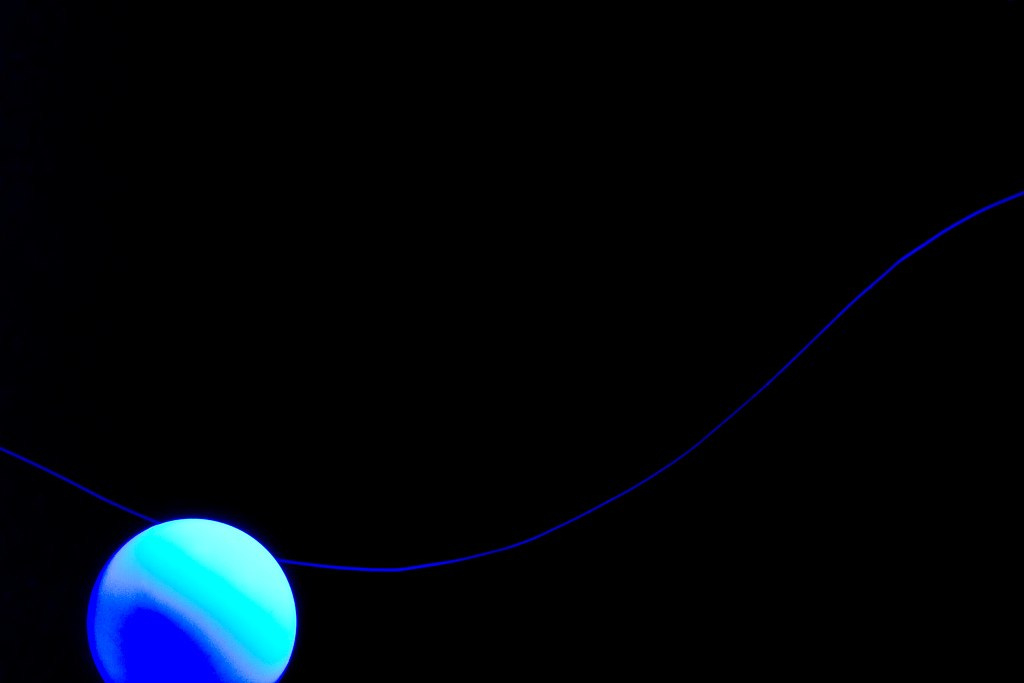
This technique allows you to take an image like this:

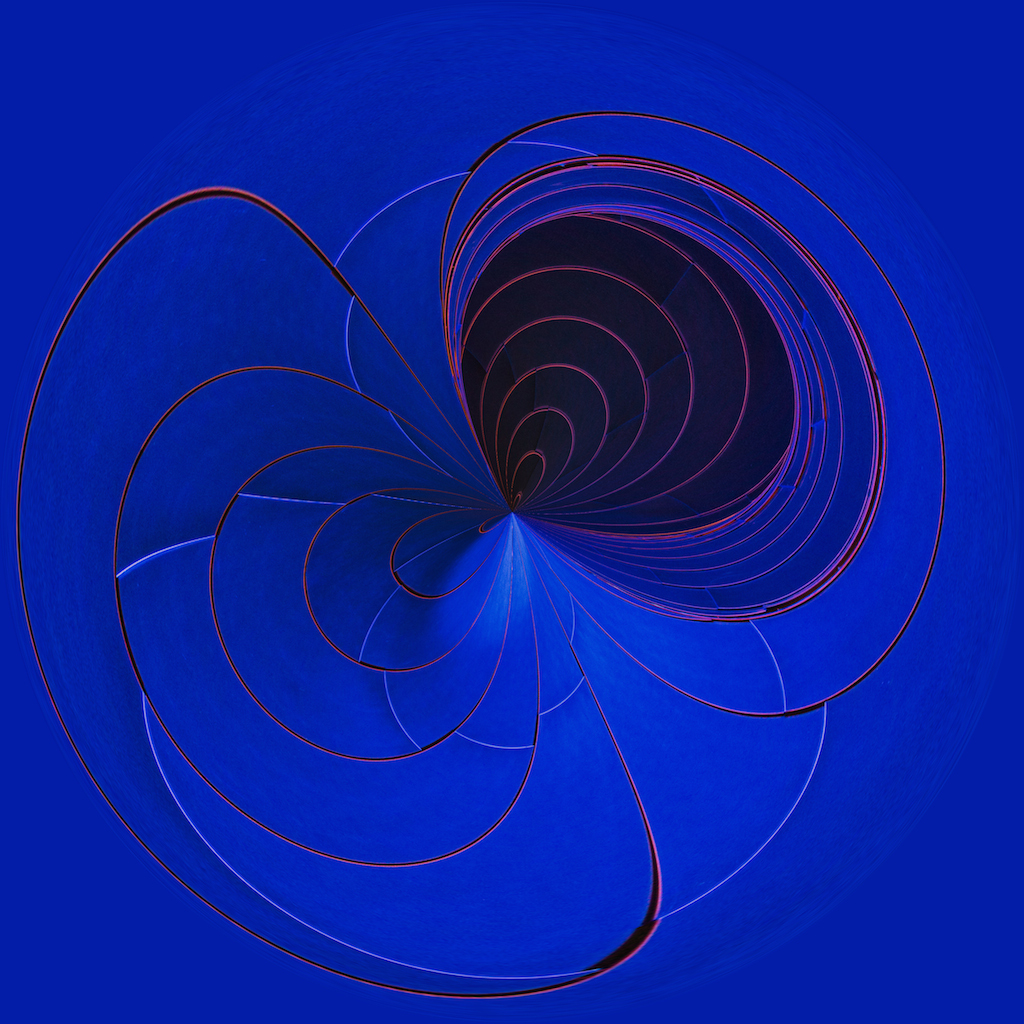
And Rounding it to produce an image like this:

The action takes only seconds to run, even on full-size images. It is included in my Tools Action set.
The technique is simple, using the Polar Coordinates filter by doing the following:
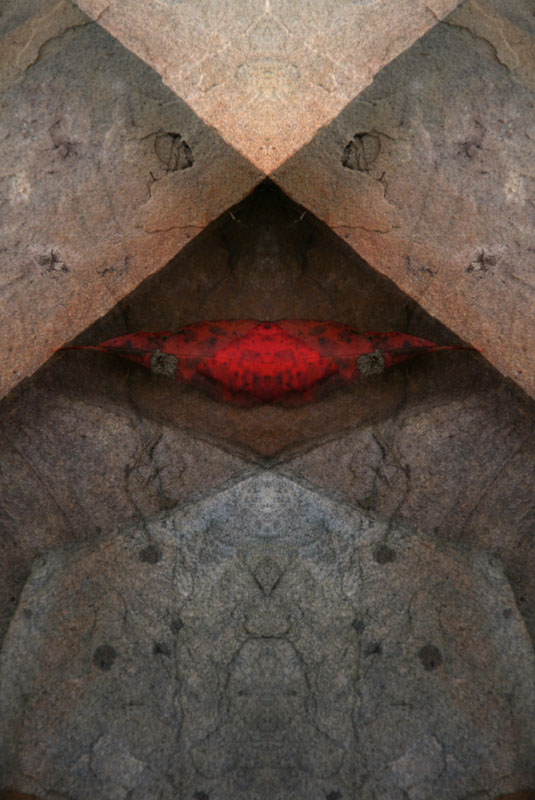
 Convert the image using Polar to Rectangular coordinates:
Convert the image using Polar to Rectangular coordinates:
- Filter -> Distort -> Polar Coordinates…
- Select Polar to Rectuangular
- Press OK
Rotate the image 180°:
- Image -> Image Rotation -> 180°
 Convert the image using Rectangular to Polar coordinates:
Convert the image using Rectangular to Polar coordinates:
- Filter -> Distort -> Polar Coordinates…
- Select Rectangular to Polar
- Press OK
For my images, I prefer a square format because it makes the image more symmetrical. This is an effect that I continue to strive for, despite the fact that it can be considered a static composition.
- Image -> Image Size…
- Uncheck Constrain Proportions
- Set a Width that is equal to the Height
- Press OK
Of course with the action it is a simple press of the Run button to produced the Rounding image.
If you are looking for something artistic to do on those cold winter days this could be the solution to your problem. Because the action runs so quickly it is easy to try it on image, after image, after image.
If you decide to print one of these images, you may find that the circle created by the polar coordinates comes too close to the edge of the print and you can’t matte it without covering part of the circle.
To resolve this problem, use the eyedropper tool to select the color of one of the smooth corners of the image. Then you can extend the canvas by 10% using the foreground color (just selected by the eyedropper tool). The extended canvas will be transparent, since it matches the edges of the image.



























You must be logged in to post a comment.